Um keine Chance auszulassen, Abonnenten für Deinen Blog zu gewinnen, sollte ein RSS Feed immer sichtbar eingebunden sein.
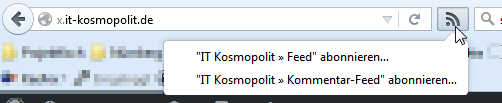
Glücklicherweise macht WordPress einen Teil der Arbeit automatisch, was Du z.B. mit dem Firefox am fett markierten RSS-Symbol neben der Adressleiste erkennst:
Vergleiche (RSS-Feed eingerichtet):
mit (RSS-Feed nicht eingerichtet):
Sinnvoll ist jedoch auch die Einbindung in eine Socia-Media-Leiste.
Hierzu suchst Du im Internet nach hübschen (und kostenlosen) Icon-Sets und lädst Sie Dir in einen Ordner.
Der voreingerichtete WordPress-Feed ist hat folgende URL:
http://x.it-kosmopolit.de/index.php/feed/
Um diese Icons:
zu erzeugen, habe ich beispielsweise folgenden Code genutzt:
<div id="social_media" style="position:absolute; right:5%; margin-left:130px;"> <a href="https://www.facebook.com/projektfisch" target="_blank"> <img src="http://www.projekt-fisch.de/freelancer/images/social-media-icons-2015/projekt-fisch-facebook.svg" alt="projekt-fisch-facebook-button" style="width:40px;height:40px;"/> </a> <a href="https://twitter.com/ProjektFisch" target="_blank"> <img src="http://www.projekt-fisch.de/freelancer/images/social-media-icons-2015/projekt-fisch-twitter.svg" alt="projekt-fisch-twitter-button" style="width:40px;height:40px;"/> </a> <a href="https://plus.google.com/111580706390601723057" target="_blank"> <img src="http://www.projekt-fisch.de/freelancer/images/social-media-icons-2015/projekt-fisch-google+.svg" alt="projekt-fisch-google+-button" style="width:40px;height:40px;"/> </a> <a href="https://www.xing.com/profile/Michael_Wowro" target="_blank"> <img src="http://www.projekt-fisch.de/freelancer/images/social-media-icons-2015/projekt-fisch-xing.svg" alt="projekt-fisch-xing-button" style="width:40px;height:40px;"/> </a> <a href="http://x.it-kosmopolit.de/it-freelancer-magazin/index.php/feed/" target="_blank"> <img src="http://www.projekt-fisch.de/freelancer/images/social-media-icons-2015/projekt-fisch-rss.svg" alt="projekt-fisch-rss-button" style="width:40px;height:40px;"/> </a> </div>
Beim GeneratePress-Theme habe ich diesen HTML-Code einfach in die footer.php eingebaut. Direkt unter den Start-Tag: <footer>
Beachte: Wenn Du Dein Theme updatest, ist die Änderung wahrscheinlich futsch.