Um per RDP auf eine Windows VM zu gelangen braucht man auf dem Mac die Windows App. Um auf der VM von dort aus Strg + Alt + Entf auf der VM abzusetzen – beispielsweise um ein Passwort zu ändern – kann man auf dem Mac fm + control + option + Backspace klicken.
ServiceNow Hacks
„Entwicklertools“ in Service Portal: Strg + Rechtsklick auf einem bestimmten Element
Timeouts in Playwright
Lies als erstes die offizielle Doku zu diesem Thema.
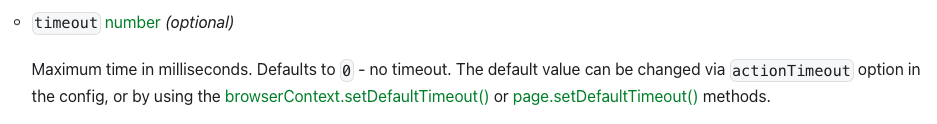
Die Bedeutung von 0
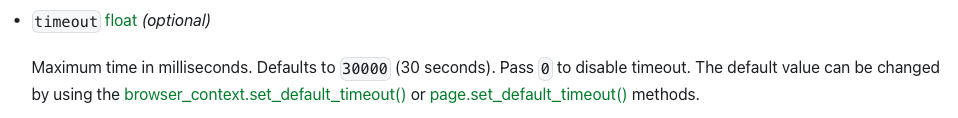
0 als Wert eines Timeouts bedeutet nicht einen Timeout von 0 Sekunden (also dass Playwright überhaupt nicht wartet), sondern dass der Timeout nicht gesetzt ist:

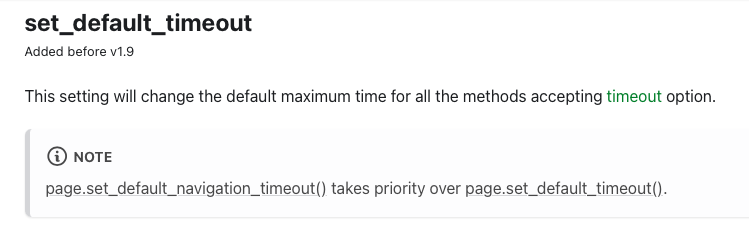
default_timeout
Wenn ein Timeout in einer Methode nicht gesetzt ist, greift der default_timeout:

Da in Playwrigth (JavaScript/TypeScript) der Action-Timeout nicht gesetzt ist, greift also der default_timeout, der in der Werkseinstellung bei 30 Sekunden liegt. Dieses Ticket belegt diesen Mechanismus. Die erste Antwort bestätigt das nochmal ausdrücklich, wenn auch etwas unscharf: „Since you didn’t set actionTimeout in the config file, Playwright is using the default action timeout of 30 seconds.“ Es gibt eigentlich keinen „default action timeout“, sondern nur den default_timeout, der dann greift. Aber ich vermute, dass die Kommentatorin diesen meinte.
Der default_timeout ist nicht zu verwechseln, mit den Default-Werten der spezifischen Timeouts, wie dem Expectation-Default-Timeout von 5 Sekunden.
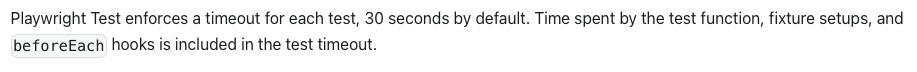
Test timeout
Es gibt einen Timeout, der die Gesamtlaufzeit eines Testruns begrenzt:

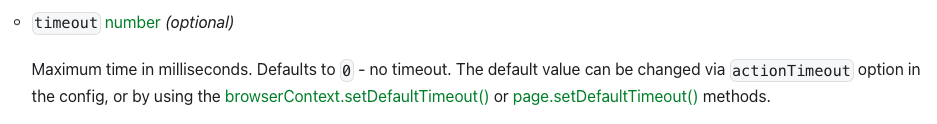
Andere Sprache, andere Timeouts
Hier am Beispiel des Default Click-Timeouts.
Playwright (JavaScript/TypeScript)

Playwright Python

Fazit
De facto ändert diese unterschiedliche Einstellung aber nichts. In Playwright Python gilt der „eigene“ Default Timeout von 30 Sekunden und in Playwright (JavaScript/TypeScript) greift der „generelle“ default_timeout von 30 Sekunden. Also beides Mal effektiv 30 Sekunden.
