Because missing proper xPath tool support in Internet Explorer, you have to Do It Yourself.
It feels dirty, but you get used to it 😉
1.) Open www.google.com in Internet Explorer & press F12 (to open developer tools)
2.) Open console-tab and execute following javascript:
var script = document.createElement("script");
script.src = "http://selenium.googlecode.com/git-history/f0245c5918a5ee98e25e47b3e08746eb7fd1a0ee/src/main/resources/core/xpath/javascript-xpath-0.1.11.js";
script.setAttribute("type","text/javascript");
document.body.appendChild(script);
If prompted, decide for „Show all content“ …
![]()
… than execute this javascript again. If you are prompted again, then execute the javascript again. Do this as long as the prompt appears.
Choose your xPath and execute:
var xPath= ".//*[@title='Google']"; var myElement = document.evaluate(xPath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue; myElement.style.outline="3px solid red"; myElement.style.border="3px solid red"; myElement.style.opacity=1; myElement.style.visibility="visible"; myElement.style.zIndex="2147483647"; myElement.style.overflow="visible";
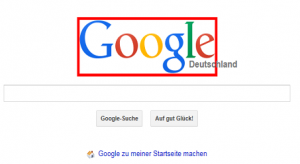
Et voila, your evaluation of Internet Explorer’s xPath:

My frist reader, who can add the scroll-to-that-element feature wins a backlink 😉
Notes:
- If no element was found, the thrown exceptions may differ from time to time and are somehow cryptic. You have to get used to that.
- This hack was tested with Internet Explorer 9 & 11
- Find similar hacks: https://autumnator.wordpress.com/2013/05/02/testing-xpath-and-css-locators-firepath-style-across-browsers/
- Supports working in test-automation, e.g. with Selenium

‚XPathResult‘ is undefined error is comming while executing this
Will this work with IE8??