Um Deine Android App mit Ranorex zu testautomatisieren, muss sie als apk-Datei vorliegen. Als Beispiel für diesen Artikel nehme ich die apk-Datei von HelloCharts und lade sie hier (keine Garantie für die Zuverlässigkeit der Quelle) herunter.
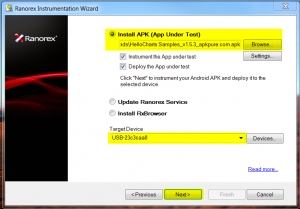
Öffne nun den Ranorex Instrumentation Wizard und wähle Mobile -> Android. Anschließend browse zur apk-Datei und wähle Dein Smartphone als ‚Target Device‘:

Nachdem Du ‚Next‘ geklickt hast, deployed der Instrumentation Wizard die App auf Dein Smartphone. Du kannst Sie dort unter dem Menü-Button finden und musst die App öffnen, damit diese vom Ranorex Spy gefunden werden kann. Das oberste sichtbare Element in unserer Hellocharts-App ist der ‚Line Chart‘.
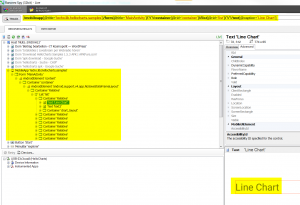
Laut Ranorex Support gibt es aktuell noch keine Möglichkeit ein GUI-Element auf dem Smartphone zu tracken, jedoch einen Workaround dafür: Im Ranorex Spy gibt es im rechten, unteren Bereich einen Screenshot der Applikation. Hier kann man mit der Maus alle Elemente unter einem rotem Rahmen sehen und auswählen. Wenn man auf ein Element im Screenshot klickt, öffnet der Spy automatisch den Baum zu diesem Element.
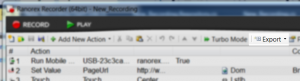
Wie gewohnt findet sich der RanoreXPath oben im Ranorex Spy:

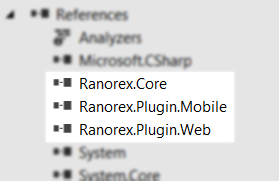
Folgender C#-Code ist ein automatischer Test für unsere Hellocharts-App (als Referenzen benötigt man Ranorex.Core und Ranorex.Plugin.Mobile):
using Ranorex;
namespace TestcaseForMobileApp
{
class Program
{
static void Main(string[] args)
{
// 'USB-23c3caa8' bezeichnet mein bei Ranorex angemeldete Android-Smartphone.
// 'lecho.lib.hellocharts.samples' kann dem @title-Attribut des RanoreXPaths entnommen werden.
// falls die App im Smartphone geöffnet ist, braucht man das folgende Statement nicht, denn es öffnet die App:
Host.Local.RunMobileApp("USB-23c3caa8", "lecho.lib.hellocharts.samples", true);
Ranorex.AndroidElement lineChart = null;
// trage als ersten Parameter den RanoreXPath aus dem Ranorex Spy ein
Host.Local.TryFindSingle("/mobileapp[@title='lecho.lib.hellocharts.samples']/form[@title='MainActivity']/?/?/container[@rid='container']//list[@rid='list']/?/?/text[@caption='Line Chart']", 90000, out lineChart); // 90000 milliseconds to wait for the element.
lineChart.Touch();
}
}
}