[Problem trat bei mir mit Chrome v 54, Ranorex Automation-Chrome Erweiterung v 1.0.9 und Ranorex v 6.1.1 auf]
Symptome: beim Versuch die UI-Elemente zu tracken, kann man nicht mehr die einzelnen Elemente mit dem rote Rahmen erfasssen. Es wird nur ein großer Rahmen um den Viewport herum gezogen.
Wenn man in die Baumansicht im Ranorex Spy schaut, stellt man fest, dass kein entsprechender ‚Dom‘-Knoten für das Fenster vorhanden ist. Es exitsiert nur der entsprechende ‚Form‘-Knoten.
Solche Symptome deuten darauf hin, dass etwas mit dem Browser-Plugin nicht funktioniert. Selbst wenn das Plugin installiert, aktiviert, geupdated und richtig konfiguriert ist, kann im Hintergrund etwas verrutscht sein.
Lösung
Einfach mittels Ranorex Instrumentation Wizard neu installieren. Manchmal muss man den Browser neustarten. Manchmal kann danach sogar ein Neustart von Windows notwendig sein.
Schlagwort-Archive: Chrome
Eigene Chrome Extension nutzen
Um eine selbst entwickelte Chrome Extension zu nutzen, müssen die Quellcode-Dateien als „Entpackte Erweiterung“ geladen werden.
Nimm beispielsweise „remove-element“, die ein Element auf einer Webseite temporär entfernen kann. Dies ist für einen Web-Entwickler in manchen Situationen sinnvoll. Hier findest Du den Quellcode, den Du als ZIP downloadest:
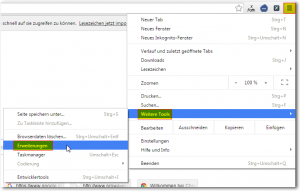
Auf Deinem Rechner entzippst Du das Paket. Anschließend öffnest Du in Chrome die Erweiterungen:
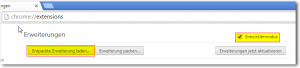
Dann hakst Du Entwicklermodus an und klickst auf „Entpackte Erweiterung laden“:
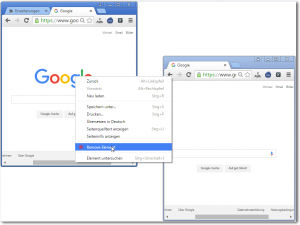
Du navigierst bis zum Ordner, in dem sich die Manifest-Datei befindet und klickst „OK“. Nachdem Du Chrome neu gestartet hast, kannst Du Deine Erweiterung nun nutzen: