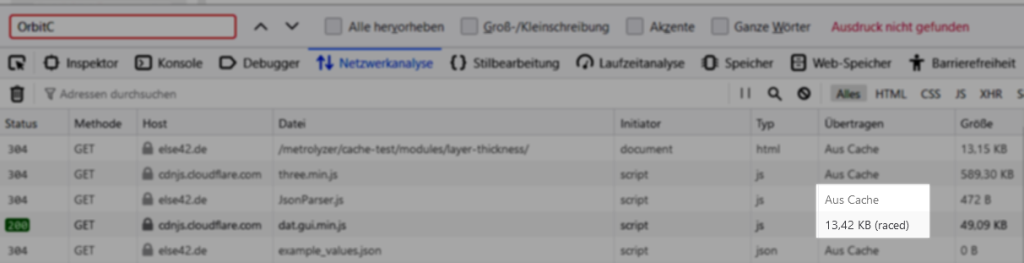
Im Firefox kann man im Netzwerkanalyse-Tab der Developer Tools sehen, welche Ressourcen zum Aufbau einer Webseite von einem Webserver und welche aus dem Browsercache genommen wurden:

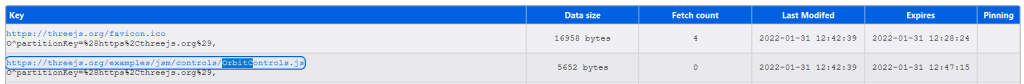
Im Firefox kann man alle gecachten Dateien finden unter about:cache
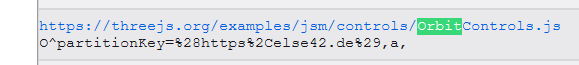
Ein und die selbe zu cachende Ressource, die von zwei unterschiedlichen Domain abgerufen wird, erzeugt auch zwei Cache-Einträge (cache partitioning), was dann so aussieht:


Fetch count zählt, wie oft diese Ressource aus dem Cache geholt wurde. (habe ich mehrfach selbst ausprobiert am 31.1.2022)
Last Modified zeigt an, wann zum Beispiel die about:cache-Seite das letzte Mal refreshed wurde.
Expires zeigt an, wann die Ressource als veraltet gilt und statt aus dem Cache dann vom Webserver geholt wird.
(habe ich mehrfach selbst ausprobiert am 31.1.2022)
Welche Cache-Einstellungen werden aktuell verwendet?
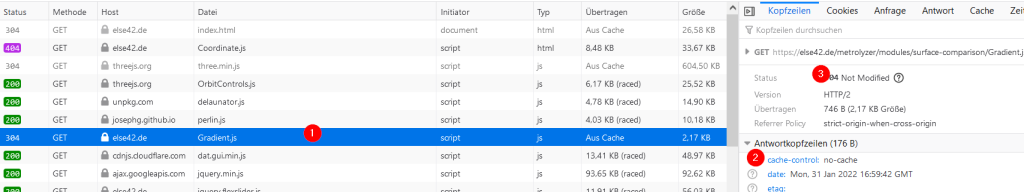
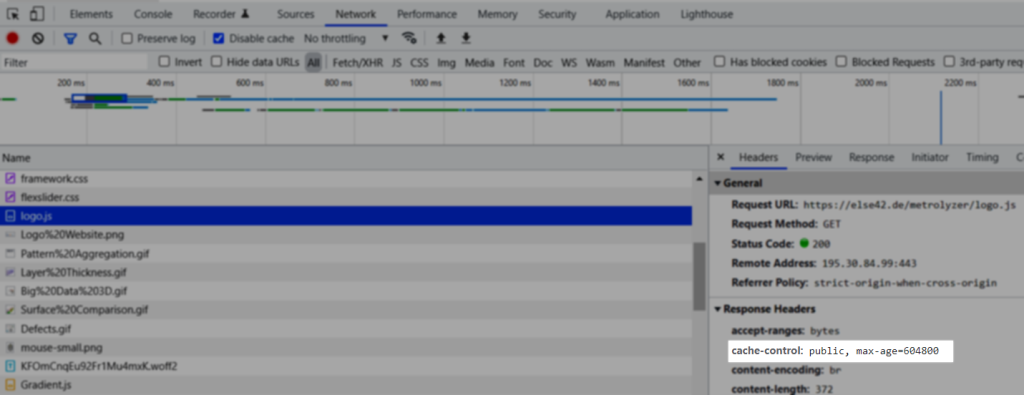
Welche Cache-Einstellungen der Webserver aktuell verwendet, um den Cache für die möglicherweise kommenden Abrufe zu konfigurieren, muss man sich cache-control im Response(!)-Header anschauen:

Der cache-control im Request-Header ist bei vmtl. allen Browsern standardmäßig auf no-cache eingestellt, um die zwischengeschalteten Proxies zum Validieren der Gültigkeit zu zwingen (Quelle). Er ist also wenig hilfreich, um das Server-seitig eingestellte Cache-Verhalten zu analysieren.
Status 304
Wenn sich die angefragte Ressource nicht geändert hat, gibt der Webserver 304 zurück, was dann so aussieht: