3D scheint im Markt das Dickschiff zu sein, mir ist es jedoch nicht intuitiv und man braucht wohl eine Zeit, um reinzukommen. Diese Einschätzung wird übrigens hier geteilt: slant.co. Also habe ich mir mit chart.js die zweit populärste Charting-Library mal angeschaut.
Archiv der Kategorie: JavaScript
npm in Webstorm nutzen
Download node.js (npm ist darin enthalten) & installiere es anschließend
Falls bereits geöffnet, restarte Webstorm
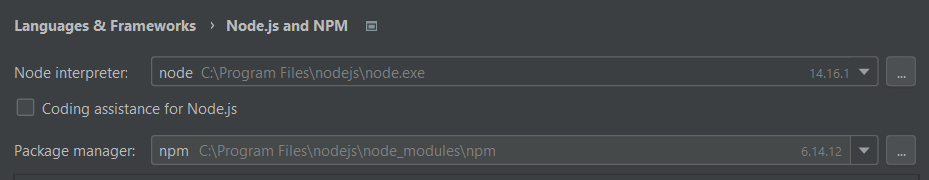
Gegebenenfalls teste die erfolgreiche Anbindung: File -> Settings -> Language & Frameworks -> Node.js & npm. Dort sollte er sowohl node.js als auch npm schon automatisch eingetragen haben:

Die benötigte Bibliothek innerhalb <script> noch requiren (z.B. bei chart.js): var Chart = require(„chart.js“); (Quelle)
Beim Mouseover erscheint eine Installationsaufforderung, die einfach nur angeklickt werden muss – der Rest erfolgt automatisch:

Sehr, sehr ausführliche offizielle Doku.
Aufruf von script-Element an beliebiger STelle
Es ist tatsächlich völlig egal (ausprobiert in Chrome
Version 88.0.4324.190) an welcher Stelle in der .html-Datei der script-Aufruf steht - er wird immer gestartet:
https://www.w3schools.com/code/tryit.asp?filename=GOFA3DH1MHQV
