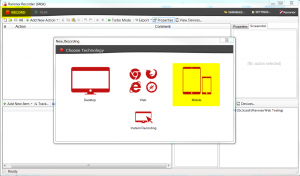
Dieser einfache Testcase demonstriert, wie Du mit Ranorex eine Website in einem Browser auf einem Android-Gerät testest.
Voraussetzungen:
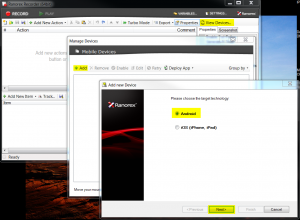
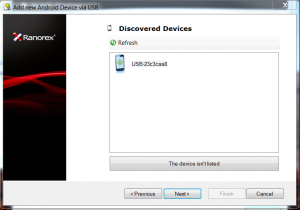
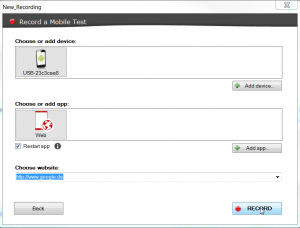
- Dein Android-Smartphone muss bei Ranorex angemeldet sein: Anleitung.
- Damit das unten genannte Beispiel exakt wie angegeben läuft, muss das Smartphone als ‚USB-23c3caa8‘ angemeldet sein.
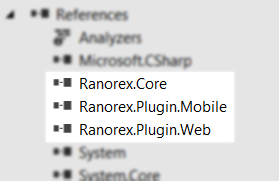
using Ranorex;
namespace TestcaseForMobileApp
{
class Program
{
static void Main(string[] args)
{
// `USB-23c3caa8` bezeichnet mein bei Ranorex angemeldete Android-Smartphone.
// `ranorex.RxBrowser` ist die default AUT von Ranorex.
Host.Local.RunMobileApp("USB-23c3caa8", "ranorex.RxBrowser", true);
Ranorex.WebDocument webDocument = null;
Host.Local.TryFindSingle("/mobileapp[@title='ranorex.RxBrowser']//dom", out webDocument);
webDocument.Element.SetAttributeValue("PageUrl", "http://www.google.de");
Ranorex.WebElement googleSearchField = null;
Host.Local.TryFindSingle("/mobileapp[@title='ranorex.RxBrowser']//dom//input[#'lst-ib']", 90000, out googleSearchField); // 90000 milliseconds to wait for the element.
googleSearchField.Element.SetAttributeValue("value", "Ranorex");
Ranorex.WebElement googleSearchButton = null;
Host.Local.TryFindSingle("/mobileapp[@title='ranorex.RxBrowser']//dom//button[@name='btnG']", 90000, out googleSearchButton); // 90000 milliseconds to wait for the element.
googleSearchButton.Touch();
}
}
}