Bei diesem Tool habe ich innerhalb kürzester Zeit einen erheblichen Bug gefunden – und kann nur vermuten, dass es weitere gibt, die Codeteile einfach verschwinden lassen und man merkt es nicht mal. Also empfehle ich beim WebStorm-Artikel weiterzulesen.
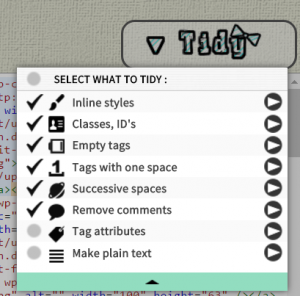
Wenn man Folgendes tidied:
<ol class=“carousel-indicators“>
<li data-target=“#myCarousel“ data-slide-to=“0″ class=“active“></li>
<li data-target=“#myCarousel“ data-slide-to=“1″></li>
<li data-target=“#myCarousel“ data-slide-to=“2″></li>
</ol>
… dann verschwinden einfach sämtliche <li>-Elemente. Von tidy2 muss ich also auch abraten.
Die Erweiterung tidy2 über den Plugin-Manager installieren.
Anschließend findet sich im Menü Erweiterungen tidy2.
Das wichtigste beim HTML tidy-up ist das Einrücken (indent) und das wird in allen drei default-configs gemacht. In den config-files kann man die Anzahl der Spaces für die Einrückungen bestimmen uvm.