Leider gibt’s aktuell einen Bug in diesem Tool, der eine sinnvolle Benutzung des indents unmöglich macht. Ein solcher Code, wenn zwei mal eingerückt erzeugt aus heiterem Himmel ein neues unpassendes Leerzeichen zwischen dem letzten Buchstaben des Linktextes und einem darauffolgenden Punkt:
<p><a href=“http://www.it-freelancer-magazin.de/index.php/it-freelancer-des-jahres/“>IT Freelancer des Jahres</a>. Mit 2017 kamen viele neue tollen Features hinzu.</p>
Daher meine Empfehlung weiterhin Tidy2 in notepad++ zu verwenden.
Um Deinen HTML Sourcecode online aufzuräumen, bietet sich http://htmltidy.net/ an. Einfach Deinen schmutzigen HTML-Code ins rechte Fenster copy&pasten.
Ganz nützlich ist die Anzeige der Anzahl der Zeichen:

Nachdem man nun Komprimieren geklickt hat, sollte sich diese sichtbar reduzieren:

Um Dir einen Überblick zu verschaffen, erstmal ein oder mehrmals ‚Indent text‘ klicken:
![]() .
.
Wenn irgendwo die schließenden Tags fehlen, wird das in rot signalisiert. Wenn Du Änderungen am Code durchführst, werden diese simultan im linken Fenster sichtbar. Zusätzlich kann man den dort befindlichen WYSIWYG-Editor nutzen. Dort kann man beispielsweise mit View -> Show Blocks die div’s optisch anzeigen.
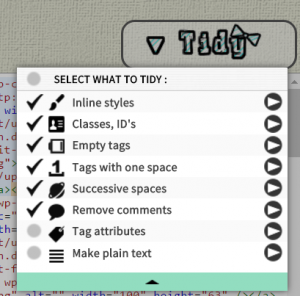
Mit der Tidy-Toolbox hat man ein Bündel weiterer HTML-Optimierungen an der Hand:
Z.B. Inline styles: Wer HTML-Code von einer fremden Seite in die eigene einbetten will, findet dort oft inline-styles drinnen, die die Optik der alten Seite repräsentieren. So könnten z.B. per inline style bestimmte Links pink dargestellt werden, wobei Du eigentlich diese ganz normal in blau haben möchtest.