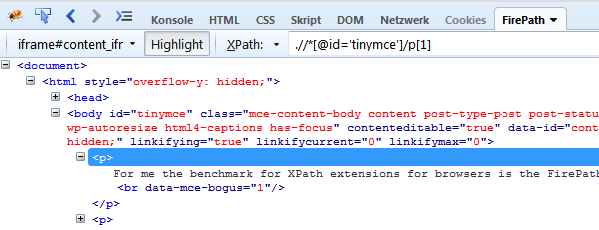
For me the benchmark for XPath tools is the FirePath for Firefox, which fits IMHO perfectly the needs of testautomation.
Criteria for a good xpath tool
1.) Showing the DOM (for good orientation)

2.) Highlighting: The tool should highlight the element on the website, when hovering over the element in the DOM

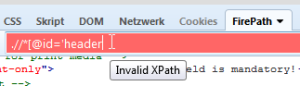
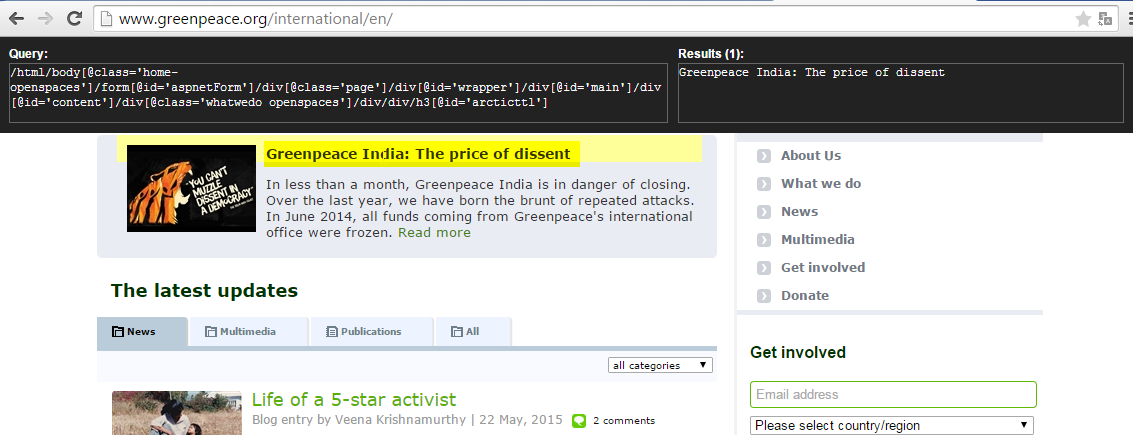
3.) Syntax-Checker: Alert when xPath is invalid (in contrast to not finding an element)
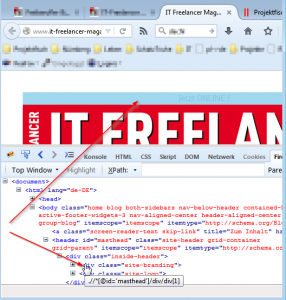
Compare:

To:

4.) of course the basic stuff: usability, reliability (…)
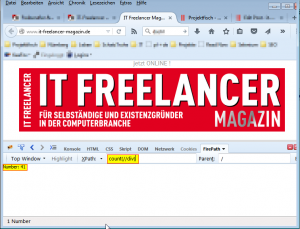
5.) Not only display node-types, but also number-types:

6.) Suggesting a proper xpath for an element (ideally it’s good enough to use it without modification):

Analysis of XPath Tools in Chrome
Now I’m looking for an equivalent for Chrome browser and found 3 xpath extensions in the Chrome Webstore:
1.Tool) XPath Helper
The XPath Helper is the most distributed extension with 250 feedbacks, so I installed this tool first. After you press ctrl+shift+x, the tool appears on the TOP of the viewport, which is unusual for me, but ok. Very nice is the handling, to get the xPath for an element: you just have to press shift, while hovering over the element. Also an invalid xPath is alerted well. But the suggested xpath is much too long, so must be modified by hand in every single case. Additionally I’m heavily missing the virtualisation of the DOM, like in FirePath.
While playing around, I quickly found a severe bug: This xPath „//*[@class=’gsfi‘]“ shows a match for this element: class=“gsfi xh-highlight“. Evil.
Summarized the XPath helper is no alternative to FirePath in Firefox.
2. Tool) XPath
The second choice with 96 feedbacks is „XPath“, which comes with the unattractive total rating of 2 of 5 stars, but let’s see. After installing it, it opens two tabs just for advertisement, which is not really sympatic, but let’s see. As claimed I clicked on the toolbar icon and then clicked an element. I did it very often, but nothing happens. To check if I’m too dumb to use it correctly, I read the ratings in the Chrome Webstore: many users facing the same simple problem: this tool just doesn’t work.
3. Tool) xPath Analyzer
The third choice with tiny 10 feedbacks is xPath Analyzer, but let’s give underdogs a chance. After installing I found, this tool also comes with an icon in the toolbar. Trying to use it on www.google.com I got an error: „This page does not contain an XML document.“ Not wasting much of my time, I estimate: this tool has no use for testautomation.
4. Tool) Build-in XPath Tool
Last chance to find an alternative to firebug in Chrome is asking stackoverflow: In this answer it’s indicated, that for Chrome the best choice is to use the build-in Chrome Developer Tools to cope with xPaths.
I found, the suggested xPaths are good. Anyhow, to get the xpath from an element is pretty inconvenient:
- First you have to „inspect the element“ via context menu.
- Then you have to „Copy XPath“
- Open the searching panel (Ctrl+F)
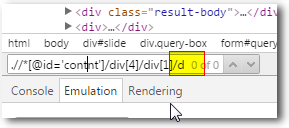
- and finally paste it manually in the DOM searching panel:

Unfortunately Developer Tools don’t tell me, if my xpath is invalid or just no element was found. This slows down the debugging. Another drawback in terms of usability is, that while writing the xPath, the focus in DOM may jump away. Also there’s a big minus in terms of usability, because for long XPaths, the textfield is to short:

5. Tool) XPath Viewer
This tool was updated in 2011 and since then it stays on version 0.2. I doubt, that this tool is developed further anymore. While testing I found a big bug: I could only find the element with XPath, when the element was in the viewport.
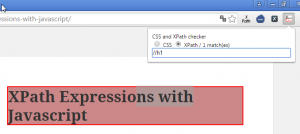
6. Tool) CSS and XPath checker

This tool doesn’t show the DOM and has no syntax-checker. Also there was no update since 3 years. I have no hope, that it’s still actively developed.
Conclusion
There’s no such thing like FireBug in Chrome ecosystem. However if you must use a xpath tool in Chrome use the build-in Chrome Developer Tools.
If you want to develop a proper XPath Tool for Chrome, please join in an existing project and don’t create your own. Don’t waist your valuable programming ressources.

Nice article. I investigated extensions from Chrome too before. For cross browser XPath and CSS validation, it’s easiest to just follow approaches of a blog post of mine, using each browser’s native developer tools
https://autumnator.wordpress.com/2013/05/02/testing-xpath-and-css-locators-firepath-style-across-browsers/
there’s also some other related tips for finding and testing CSS selectors and XPath as well, across browsers.
Hi David,
thx for your input!
Yours Michael
My experience is, that whatever tool you choose you always have to customize the results. Think about dynamic IDs, siblings, etc. though that problem is browser-independant.
Hi Felix,
sure with dynamic IDs, you have to customize the xPaths. But there are Webpages with useful IDs, like the Goolge example in this blog post. I think my requirement: „suggesting a proper xpath for an element“ could be fulfilled by a xpath tool for more webpages, if there would be a bigger effort in developping those xpath tools.
Yours Michael
That’s a good point Felix. To me a good XPath tool is one that allows you to tweak the XPath and re-evaluate/test it, together with a DOM viewer and default XPath generator to complement the tester/evaluator functionality. Such is FirePath, and sort of Firefinder.
That modify and test capability is what I find lacking in other XPath tools. The workaround is using developer console and typing in javascript to do that as per my blog post in earlier comment.
Hi, I would like to promote a new chrome extension, which makes you don’t need to use the dev panel, just point and click and verify it in the browser. It’s called xpath generator: https://chrome.google.com/webstore/detail/xpath-generator/lpfjogcaifigkimnlkepjlkfhpdhebap