- mit Facebook Ads kostet ein zielgruppenspezifischer Pageview weniger als 15c/View und die Visitors, die hängen bleiben sind noch nicht mal eingerechnet. Mit Google Adwords habe ich dahingehend bislang schlechte Erfahrungen gemacht.
- Zielgruppe speichern geht innerhalb des Anzeige-Erstellens
- bei Interessen konnte man gulp oder freelancermap nicht finden
- es gibt Mindestbudgets
- die Kampagne muss erst seitens Facebook freigeschaltet werden. Das hat das letzte mal 15 min gedauert.
- die Reports enthalten nicht die Ergebnisse des aktuellen Tages
- Wer seine Beiträge mit einem immergleichen Betrag promoted, kann durch die Conversion vergleichen, welches Thema, Titel, Einstieg und Titelbild am besten ziehen. Das dürfte von Facebook auf das Magazin ziemlich deckungsgleich übertragbar sein, wenn man bei Facebook eine entsprechende Zielgruppe definiert. So kann man die Ausrichtung für die Zukunft an seiner Zielgruppe bestimmen (Vgl. Netflix mit House of Cards).
- Zu Beginn dürfte das Wichtigste die Gewinnung neuer Fans sein. Facebooks offizielle Empfehlungen.
- Motiv
- Statistisch zieht das Motiv: glückliche Frau, die direkt in die Kamera guckt am besten
- Natürlich sind auch Klassiker, wie Baby- und Tierfotos sehr gut dazu geeignet, um die Aufmerksamkeit Ihrer Kunden zu gewinnen. Bedenken Sie, dass es in erster Linie darum geht, dass Ihre Werbeanzeige wahrgenommen wird. Das Verkaufen kann von Ihrem Anzeige-Text und Titel übernommen werden.
Archiv für den Monat: Juni 2017
Facebook Ads: Fallstudie Rezension von Buch „IT Freelancer“
Um meine Rezension vom Buch IT Freelancer auf Facebook zu bewerben habe ich folgende Anzeige geschaltet:
- Wohnort: in Deutschland
- Alter: 18 – 65+
- Sprache: Deutsch
- Merkmal: Interesse: Freelancer
- Anzeigenschaltung optimiert für Linkklicks
- bezahlt für Impressionen
- Zeitplan: 1 Woche
- Bild: Coverbild des Buches
- ging auf eine URL mit Facebook-Postfix:
/index.php/2017/04/17/buchempfehlung-it-freelancer-ein-handbuch-nicht-nur-fuer-einsteiger/?source=fb
Laut Facebook-Abschlussbericht brachte sie für 10€:
903 Impressionen
31 Link-Klicks
Laut Google Adwords (Verhaltensfluss -> Seiten & Ereignisse -> URL raussuchen) brachte die Kampagne (ich hatte die URL mit dem Postfix) 59 Seitenaufrufe, wovon sich nur 4 eine weitere Seite in meinem Magazin angeschaut hatten. Und nur einer davon hat 3 weitere Seiten angeschaut.
Ich habe also für 66 zusätzliche Pageviews 10€ bezahlt = 15c/Pageview
WordPress: PageBuilder (Visual Composer)
Allgemein
Soll die Optik einer Webpage weg vom Blogstyle und hin zu einer strukturierten Seite, bieten sich Pagebuilder an. Beim letzten WordPress-Meetup wurde mir von Visual Composer (das mir eigentlich ein Kollege empfohlen hatte) abgeraten. Wegen der verwendeten Shortcodes führe dieses Plugin, wie viele anderen Pagebuilder-Plugins, zu einem Vendor-Lockin. Zwei erfahrene WordPress-Meetupler rieten mir daher zu Elementor.
Elementor
Zumindest mit WordPress-Version 4.7.5 (und 4.8.) in Kombination mit Elementor-Version 1.5.2, hat der Editor beim Beitrag-Erstellen nicht geladen, wenn man über das Beiträge/Seite-Menü kam (möglicherweise lag es daran, dass mein Theme nicht aktuell war). Erst als man die Seite in der Vorschau angeschaut hat und von dort dann Mit Elementor bearbeiten geklickt hat, hat’s funktioniert. Die Auswahl an Templates ist dort jedoch sehr begrenzt – ein guter Designer wird trotzdem mit dem zügigen Zusammenklicken seine Freude haben.
Visual Composer
Kostet $34.
Das erste gedownloadete .zip hat WordPress nicht als gülitges Plugin identifizert und die Installation abgebrochen. Erst beim zweiten Download hat die Plugin-Installation funktioniert. Und erst beim Update der aktiven WordPress-Templates hat Visual Composer auch geladen. Danach Visual Composer aktivieren: /wp-admin/admin.php?page=vc-updater
Die Templates in der Template Library sind alle für sehr schlanke content-arme Webseiten ausgelegt. Vielleicht verhält es sich dabei wie mit der Haute-Couture-Kleidung, die nur an einem superschlanken Model gut aussieht. Einige Layout-Anregungen fand ich jedoch beim gemütlichen Durchstöbern der Templates, so dass die Vorstellung zum Layout meiner content-reichen Webseite dadurch reifte.
So fügt man ein Template ein
Zeile – das am häufigsten verwendete Element
Diese unterteilt die Webseite vertikal. Innerhalb der Zeile wird dann häufig noch ein x-Spalten-Layout implementiert. Die Ausdehnung einer Zeile erkennt man an der gestrichelten Linie, wenn man mit der Maus über die Zeile geht. Das blaue Zeilenmenü ist etwas kontraintuitiv, denn es erscheint auch über einer Spalte, obwohl alle darin vorgenommenen Aktionen die gesamte Zeile betreffen (kann man mit dem Papierkorb-Icon mal versuchen).
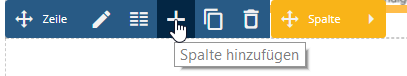
Den Sinn von Spalte hinzufügen habe ich nicht verstanden, wenn man das gleiche doch im Layout-Menüpunkt machen kann?!
Best practices
Achte darauf, dass jede inhaltliche Zeile (selbst wenn es nur ein Separator ist) auch wirklich in eine neue technische Zeile bekommt – sonst entsteht Chaos. Eine neue Zeile baut man, indem man auf das allgemeine + Zeichen klickt:
Nach jedem erfolgreichen Arbeitsschritt Aktualisieren klicken und nach einem Fehler einfach die Seite neu laden – so kommt man dann wieder zur letzten korrekten Seitenversion.
Wenn man aus Versehen einen kaputten Stand aktualisiert hat, kann man mit dem herkömmlichen WP-Revisionssystem zur älteren korrekten Version zurückkehren.
Layout-Änderungen an der Seite lassen sich am besten im Backend-Modus durchführen. Sowieso sollte man so oft wie möglich im Backend-Modus arbeiten, weil der auch schneller funktioniert.
Formulare
Die Log-Funktionality hatte einen Bug (Stand: 23.7.): Obwohl ich mehrfach in Variationen eine E-Mail-Addy in eine simple form abschickte, lieferten mir die entries: No entries found. Wenn man jedoch ein SMTP-Mail-Plugin für WP installiert hat, geht die Benachrichtigung per Email jedoch wenigstens.
$17: easy-form (Synonym: dhvc)
uploadbare .zip befindet sich innerhalb des downgeloadeden .zips.
Eine eigene Vorschau gibt es nicht – man muss die in der einbettenden Seite benutzen.
Vielversprechend sah auch WP Forms aus, das jedoch in der Pro-Version $200/Jahr kostet.