Missverständnisse beherrschen die Landschaft
Die Konzepte hinter CSS scheinen selbst Profis nicht ganz sauber zu denken.
Erstes Beispiel
So steht beispielsweise in diesem offiziellen Mozilla-Artikel:
These three concepts (cascade, specificity, and inheritance) together control which CSS applies to what element.
Das ist, wenn man die entsprechenden Kapitel in der W3C-Spezifikation (Cascading, Defaulting) dagegenhält, zumindest konzeptionell ungeordnet und damit missverständlich ausgedrückt. Die Spezifität ist nämlich ein Teil von der Cascade und die Inheritance ist Teil des Defaultings. Das Defaulting aber greift nur dann, wenn keine Cascade gebildet werden kann:
When the cascade does not result in a value, the specified value must be found some other way. Inherited properties draw their defaults from their parent element through inheritance; (…)
Zweites Beispiel
In dieser hochbewerteten Stackoverflow-Antwort heißt es gleichermaßen missverständlich (bzw. gleichermaßen falsch):
The rules of the cascade include: (…) 3.) Specified properties override inherited properties
Drittes Beispiel
In diesem offiziellen Mozilla-Artikel fehlt eine wichtige Regel der Kaskade, nämlich die Order of Appearance, obwohl der Artikel Vollständligkeit bezüglich der Kaskade vorgibt.
Die Kaskade
Die Regeln der Kaskade (the cascade) in absteigender Rangfolge (oberste Regel ist die mächtigste)
- Origin and Importance:
- eine author rule ist mächtiger als eine browser rule.
- User rules waren in den ersten Tagen des Internets wichtig – haben heute kaum noch eine Bedeutung
- !important sollte man als Entwickler meiden
- Context
- Specifity: Style-Attribut > ID-Selector > class-Selector > Elementselektor (stark vereinfacht)
- Order Of Appearance: eine Regel in Zeile 42 ist mächtiger als in Zeile 41
Das Defaulting
Wenn die Kaskade keinen Wert finden kann, weil kein Stylesheet vorhanden, kommt das Defaulting zum Tragen.
Die Regeln des Defaulting in absteigender Rangfolge:
Kaskade und Defaulting zusammen
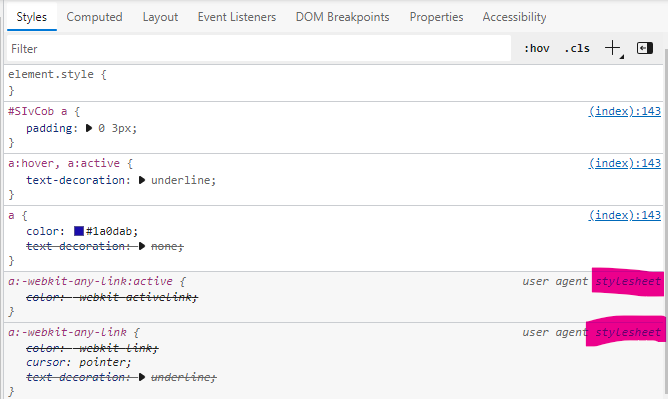
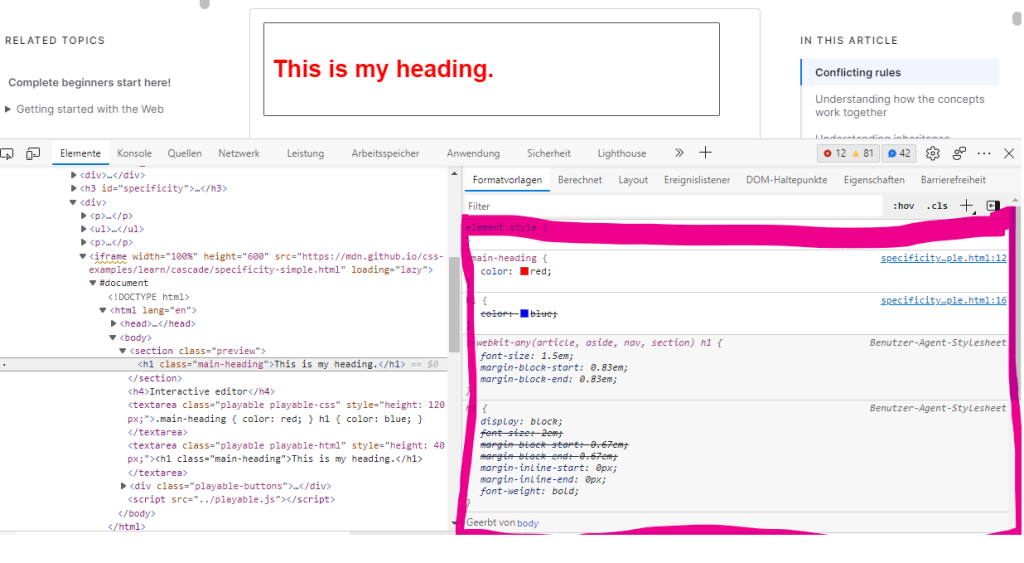
Im Formatvorlagen-Tab (engl. Styles) ist die komplette Prioritätenfolge der Styles abgebildet. Es gilt „Ober schlägt Unter“:

Hellgrau hinterlegt sind die Rules, die aus dem user agent stylesheet stammen: